Snap from expected output:
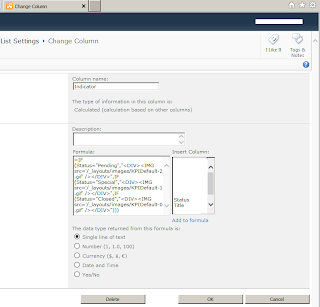
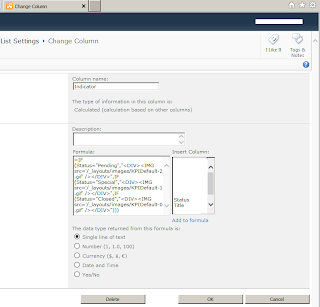
1) Add indicator column as a calculated column with this formula.
 Formula Field:
Formula Field:
=IF(Status="Pending","<DIV><IMG src='/_layouts/images/KPIDefault-1.gif' /></DIV>",
IF(Status="Special","<DIV><IMG src='/_layouts/images/KPIDefault-2.gif' /></DIV>",
IF(Status="Closed","<DIV><IMG src='/_layouts/images/KPIDefault-0.gif' /></DIV>")))
2) Add the following script in the HTML after editing the page and adding a new ContentEditor:
Using calculated columns to write HTML
-- Quote From blog.PathToSharePoint.com:
<script type="text/javascript">
//
// Text to HTML
// Feedback and questions: Christophe@PathToSharePoint.com
//
var theTDs = document.getElementsByTagName("TD");
var i=0;
var TDContent = " ";
while (i < theTDs.length) {
try {
TDContent = theTDs[i].innerText || theTDs[i].textContent;
if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("</DIV>") >= 0)) {
theTDs[i].innerHTML = TDContent;
}
}
catch(err){}
i=i+1;
}
//
// ExpGroupRenderData overwrites the default SharePoint function
// This part is needed for collapsed groupings
//
function ExpGroupRenderData(htmlToRender, groupName, isLoaded) {
var tbody=document.getElementById("tbod"+groupName+"_");
var wrapDiv=document.createElement("DIV");
wrapDiv.innerHTML="<TABLE><TBODY id=\"tbod"+ groupName+"_\" isLoaded=\""+isLoaded+ "\">"+htmlToRender+"</TBODY></TABLE>";
var theTBODYTDs = wrapDiv.getElementsByTagName("TD"); var j=0; var TDContent = " ";
while (j < theTBODYTDs.length) {
try {
TDContent = theTBODYTDs[j].innerText || theTBODYTDs[j].textContent;
if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("</DIV>") >= 0)) {
theTBODYTDs[j].innerHTML = TDContent;
}
}
catch(err){}
j=j+1;
}
tbody.parentNode.replaceChild(wrapDiv.firstChild.firstChild,tbody);
}</script>
-- Un-quote from blog.PathToSharePoint.com:
Tip:
This solution did not work on grouping by list! HTML string was displayed instead of the icons!
Tried applying this then grouped; however, it did not work either.
You get the following on grouping: